Configure an alarm grid
Add a table that displays alarms status in real time.
- From the toolbar, select.
 Template Libraries
Template Libraries - InLibraries, search forAlarm Grid.
- UnderComponents, dragAlarm GridontoPage2 (type)inProject view.AlarmGrid1appears underPage2 (type).
- SelectClose.
- InProject view, selectAlarmGrid1.
- InProperties, setHorizontal alignmenttoStretch.The object adjusts its width to the container at runtime.
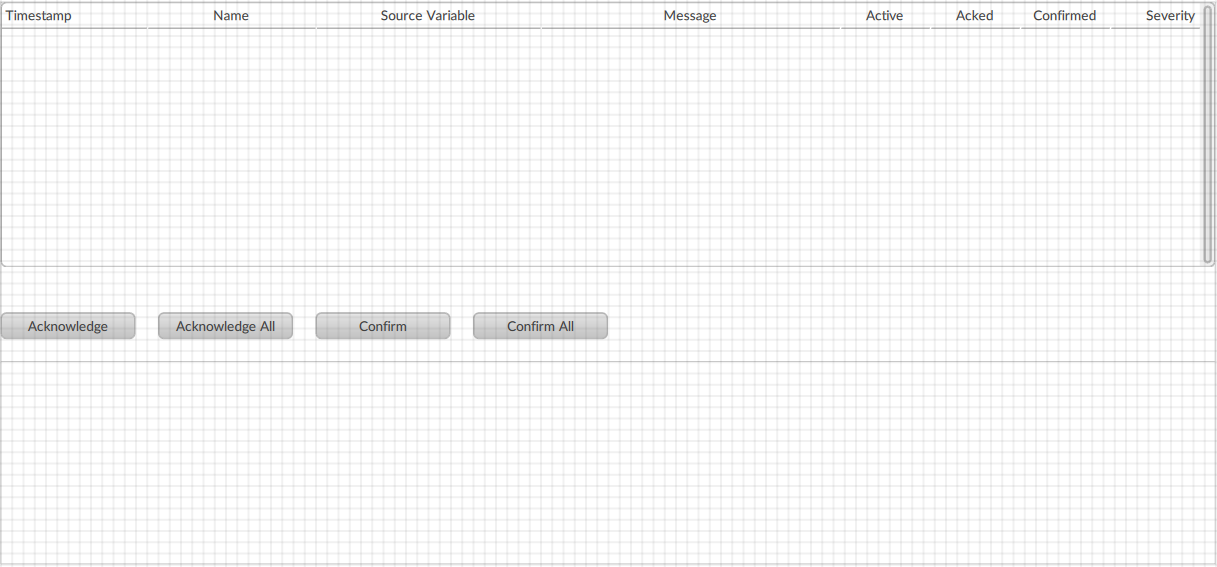
AlarmGrid1 in Page2

Provide Feedback
