Configure the alarm grid columns
In
Properties
, set the grid columns properties by assigning values and creating dynamic links.For more information about dynamic links, see Create dynamic links.
TIP:
You can use a preconfigured alarm grid instead of creating it from scratch. For more information, select  and select .
and select .

Prerequisites
- Download, unzip, and copy the icons into thefolder.ProjectName/ProjectFiles
- ConfigureTimestampColumn:
- UnderDataItemTemplate, create a dynamic link betweenText, and .
- Create a dynamic link betweenOrder byand .
- SetTitletoTimestamp.
- InProject view, selectAlarmsGrid.
- InProperties, create a dynamic link betweenSort columnand .TIP: You can select thevalues from the@AttributeAttributedrop-down menu at the bottom of the dialog.
- ConfigureNameColumn:
- UnderDataItemTemplate, create a dynamic link betweenTextand .TIP: You can select thevalues from the@AttributeAttributedrop-down menu at the bottom of the dialog.
- Create a dynamic link betweenOrder byand .TIP: You can select thevalues from the@AttributeAttributedrop-down menu at the bottom of the dialog.
- SetTitletoName.
- ConfigureSourceVariableColumn:
- UnderDataItemTemplate, create a dynamic link betweenTextand .
- Create a dynamic link betweenOrder byand .
- SetTitletoSource Variable.
- ConfigureMessageColumn:
- UnderDataItemTemplate, create a dynamic link betweenTextand .
- Create a dynamic link betweenOrder byand .
- SetTitletoMessage.
- Configure theActiveColumn:
- UnderDataItemTemplate, create a complex dynamic link betweenPathand with the use of a key value converter.

- Next toKeyValueConverter1, select, and set the converter to the following values:
 Converter configurationKeys (Boolean)Values (ResourceUri)True%PROJECTDIR%\RadiobuttonDark.svgFalse%PROJECTDIR%\RadiobuttonDarkEmpty.svg
Converter configurationKeys (Boolean)Values (ResourceUri)True%PROJECTDIR%\RadiobuttonDark.svgFalse%PROJECTDIR%\RadiobuttonDarkEmpty.svg - UnderDataItemTemplate, setWidthandHeightto16.
- Create a dynamic link betweenOrder byand .
- SetTitletoActive.
- ConfigureAcknowledgedColumn:
- UnderDataItemTemplate, create a complex dynamic link betweenPathand with the use of a key value converter.

- Next toKeyValueConverter1, select, and set the converter to the following values:
 Converter configurationKeys (Boolean)Values (ResourceUri)True%PROJECTDIR%\ApplyDark.pngFalse%PROJECTDIR%\CloseDark.png
Converter configurationKeys (Boolean)Values (ResourceUri)True%PROJECTDIR%\ApplyDark.pngFalse%PROJECTDIR%\CloseDark.png - UnderDataItemTemplate, setWidthandHeightto16.
- Create a dynamic link betweenOrder byand .
- SetTitlevalue toAcknowledged.
- ConfigureConfirmedColumn:
- UnderDataItemTemplate, create a complex dynamic link betweenPathand with the use of a key value converter

- Next toKeyValueConverter1, select, and set the converter to the following values:
 Converter configurationKeys (Boolean)Values (ResourceUri)True%PROJECTDIR%\ApplyDark.pngFalse%PROJECTDIR%\CloseDark.png
Converter configurationKeys (Boolean)Values (ResourceUri)True%PROJECTDIR%\ApplyDark.pngFalse%PROJECTDIR%\CloseDark.png - UnderDataItemTemplate, setWidthandHeightto16.
- Create a dynamic link betweenOrder byand .
- SetTitletoConfirmed.
- ConfigureSeverityColumn:
- UnderDataItemTemplate, create a dynamic link betweenTextand .
- Create a dynamic link betweenOrder byand .
- SetTitletoSeverity.
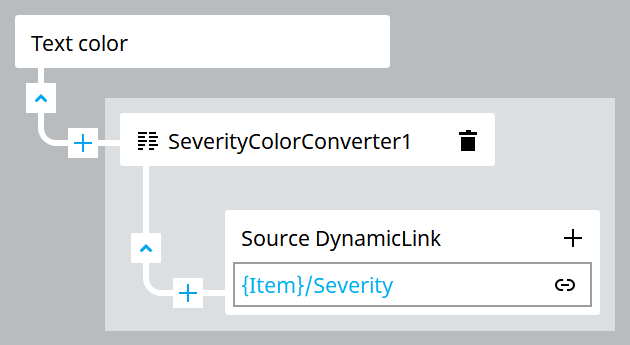
- ForTimestampColumn,NameColumn,SourceVariableColumn,MessageColumn, andSeverityColumn:UnderDataItemTemplate, create complex dynamic links between theText colorproperties and with the use ofSeverityColorConverter.

- For each column, adjust thewidthparameter value according to your preferences.
Provide Feedback
